Nachfolgend eine kurze Anleitung zum erstellen von Streifen / Stripes in Adobe Photoshop (CS6). Diese können für tolle Partybilder, Designelemente, Hintergründe, Banner usw. verwendet werden.
Ziel soll es sein folgendes Bild für einen Web-Banner zu erstellen.

Schritt 1 – Vorbereitung
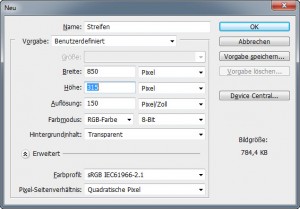
Als erstes erstelle ich ein neues Bild. Ich habe die Maße 850px / 315px gewählt und eine Aufläsung von 150dpi sowie einen Transparenten Hintergrund.

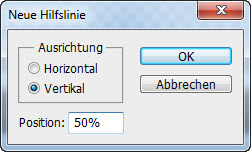
Meistens lege ich dann noch horizontale und vertikale Hilflinien mit 50% Maß, für eine bessere Orientierung, an. Hierfür jeweils unter dem Menü „Ansicht“ -> auf „Neue Hilfslinie“ klicken.

Mit der Tastenkombination Strg+, (Komma) kann man sich diese jeder Zeit ein- oder ausblenden.
Schritt 2 – 1. Ebene der Hintergrund
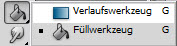
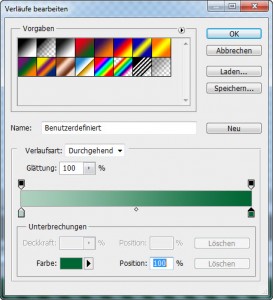
Als nächstes wähle ich aus der Werkzeugleiste das Verlaufswerkzeug aus (Taste G für Auswahl bzw. Shift-G für Wechsel).

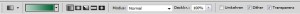
In den Einstellungen des Verlaufswerkzeuges wähle ich den linearen Verlauf und stelle als Farben ein helles Grün (#afd1c0) sowie ein dunkles Grün (#006633) ein.


Nun ziehen wir mit der Maus den Verlauf von der horizontal Mitte und vertikal ganz unten nach ganz oben zum Bild ;). Wer sicher stellen möchte, dass die Linie auch grade wird hält hierbei noch die Großschreibtaste (Shift) gedrückt. Wir erhalten einen schönen Verlauf mit hellem Grün unten und dunkleren oben.

Schritt 2 – erzeugen der Streifen
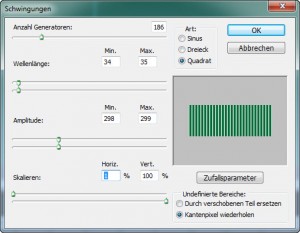
Als nächstes erzeugen wir die Streifen. Hierfür wird unter dem Menü „Filter“ -> der „Verzerrungsfilter“ -> „Schwingungen“ ausgewählt. Mit den Einstellungen habe ich etwas rumgespielt und die Einstellungen im Bild gewählt. Anzahl Generationen: 186 -> Art: Quadrat -> Wellenlänge: 35 -> Amplitude: 298 -> Skalieren: 1/100%

Das Ergebnis sieht dann wie folgt aus:

Schritt 3 – schräg stellen der Streifen
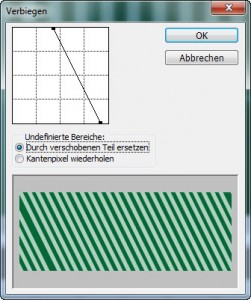
Damti die Steifen nicht so langweilig grade stehen, werde ich sie als nächstes schräg stellen. Hierfür wählen wir unter dem Menü „Filter“ -> den „Verzerrungsfilter“ -> „Verbiegen“ und spielen auch hier etwas mit den Einstellungen, sodass es wie folgt aussieht:

Schritt 4 – 2. Ebene und den Lichtpunkt setzen
Damit das Bild ein gewissen Leuchten erhält habe ich als einen weiteren Verlauf den „Radialverlauf“ hinzugefügt. Als erstes erstellen wir jedoch eine 2. Ebene Umschalt+Strg+N oder über das Menü „Ebene“ -> „Ebene“ -> „Neu“ und benennen sie in „Lichtpunkt“.

Gesetzt habe ich den Radialverlauf von der Mitte des Bildes, hier helfen uns nun wunderbar die Hilfslinien wieder, durch ziehen mit der Maus hin zur rechten unteren Ecke des Bildes. Das Ergebnis sieht dann so aus:

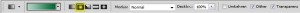
Unsere beiden Ebenen sehen nun wie folgt aus.Für beide ist der Füllmodus „Normal“ ausgewählt.

Damit beide Ebenen harmonisch ein Gesamtbild ergeben wählen wir als nächstes den „Füllmodus“ „Multiplizieren“ für die Ebene mit dem Lichtpunkt aus. Das Bild sieht nun wie folgt aus.

Schritt 5 – 3. Ebene und Rauschen hinzufügen
An sich sind wir hier fertig. Wer die Oberfläche jedoch nicht so glatt möchte kann diesen Schritt noch ausführen. Als erstes fügen wir eine neue Ebene hinzu und füllen sie komplett in Schwarz.Diese verschiebe ich zwischen den obigen beiden Ebenen.

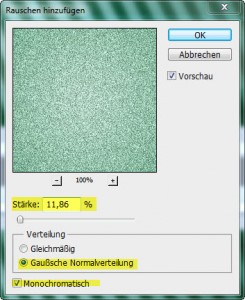
Nun die neue Ebene auswählen und aus dem Menü „Filter“ -> den „Rauschfilter“ -> „Rauschen hinzufügen“ auswählen. Wieder etwas mit den Einstellungen rumprobiert und folgendes gesetzt: Stärke: 11,86% -> Verteilung: Gaußsche Normalverteilung -> Monochromatisch aktiviert

Nun noch den Füllmodus auf „Negativ multiplizieren“ auswählen und wir sind fertig.

In nur wenigen Schritten haben wir unsere Streifen erstellt.
Interessiert in verschiedenste IT Themen, schreibe ich in diesem Blog über Software, Hardware, Smart Home, Games und vieles mehr. Ich berichte z.B. über die Installation und Konfiguration von Software als auch von Problemen mit dieser. News sind ebenso spannend, sodass ich auch über Updates, Releases und Neuigkeiten aus der IT berichte. Letztendlich nutze ich Taste-of-IT als eigene Dokumentation und Anlaufstelle bei wiederkehrenden Themen. Ich hoffe ich kann dich ebenso informieren und bei Problemen eine schnelle Lösung anbieten. Wer meinen Aufwand unterstützen möchte, kann gerne eine Tasse oder Pod Kaffe per PayPal spenden – vielen Dank.