Eine Webseite ist eine ständige Baustelle, es ist mal mehr mal weniger zu tun, aber definitiv am meisten zu Begin. Darunter fällt auch die Optimierung, was ein ständiger Prozess ist. Nachfolgend ein paar Tipps und Hinweise wie du deine Joomla CMS Webseite schneller machst. Nicht alle Empfehlungen sind für jeden Umsetzbar oder technisch möglich, aber einige bestimmt. Als Resultat wird die Webseite schneller geladen, es kommen mehr Besucher, die mehr Freude an der Webseite haben und vor allem ein wesentlicher Punkt das Ranking bei den Suchmaschinen wird ggf. besser ausfallen.
Die Optimierungen für Joomla umfassen grob folgende Punkte:
- entfernen von nicht benötigten Erweiterungen
- Joomla und seine Erweiterungen aktuell halten
- Reduzierung der Bildgröße
- Caching in Joomla aktivieren
- Gzip-Komprimierung Seitenausgabe von Joomla
- Optimierungsregeln in der .htaccess Datei
- verwenden von Erweiterungen für Optimierungen
nicht verwendete Erweiterungen entfernen
Jede Erweiterung die du in Joomla installierst brauch Systemressaurcen sowie Speicherplatz in der Datenbank und auf der Festplatte des Servers, um zu funktionieren. Je mehr dieser Extensions installiert sind je langsamer wird die gesamte Performance der Webseite. Daher ist es auch wichtig nur diese Erweiterungen zu nutzen die auch wirklich benötigt werden. Ebenso sollte geprüft werden ob eine verwendete Erweiterung nicht ggf. gegen eine andere ersetzt werden kann, die die gleichen und ggf. noch einer benutzten Extension besitzt. Ein wichtiger Anhaltspunkt sind hier die Ratings auf Joomla.org und die Kommentare der Nutzer.
Joomla und seine Erweiterungen aktuell halten
Joomla aktuell zu halten ist besonders wichtig. In diesen haben die Entwickler Verbesserungen und Optimierungen am Code vorgenommen, sodass eine neue Version meist auch eine Verbesserung mit sich bringt. Davon mal abgesehen, dass auch Sicherheitsrisiken und Fehler bereinigt werden.
Gleiches gilt auch fürdie Erweiterungen. Auch diese werden weiter entwickelt und auf die jeweilige aktuelle Joomla Version abgestimmt. Daher auch Extension, Module und Plugins regelmäßig prüfen und aktualisieren.
Reduzierung der Bildgröße
Bilder sind heutzutage ein wichtiger und wesentlich Punkt der Präsentation und Informationsgestaltung. Hier ein paar Tipps zur Verwendung von Bildern auf Webseiten:
- nutze nie die volle Größe von Fotos und skaliere sie dann mittels HTML runter, der Browser benötigt dafür Zeit und sie sehen schlechter als das Original aus
- Optimiere deine Fotos mit Anwendungen wie Gimp, Photoshop, oder Onlineservices dahingehend, dass die Qualität bei der Ansicht im Web nicht leidet, abe die Datei deutlich kleiner wird
- versuche nicht zu viele Bilder auf einer Seite darzustellen, je mehr Fotos eine Seite aufweist, je länger dauert das Laden deiner Webseite, versuch sie stattdessen auf verschiedene Seiten aufzuteilen
- usw.
Caching in Joomla aktivieren
Bei jedem Zugriff auf eine Seite von Joomla muss das CMS viele Schritte ausführen um z.B. den Inhalt aus der Datenbank laden, Plugins laden, Komponenten und Module laden, Templatedaten uvm. Es ist unnötig zu sagen, dass das Zeit kostet. Damit dies nicht jedes Mal passiert, bietet Joomla ein eigenes Cachingsystem / Zwischenspeicher. Wenn dieses aktiviert ist, werden beim ersten Besucher der Seite, diverse die genannten Daten und Informationen gespeichert. Alle die die Seite nun aufrufen, erhalten die Daten direkt aus diesem gespeicherten Cache, was wesentlich schneller und einfacher ist. Deshalb ist das Caching eines der wichtigsten Punkte für eine schnelle Webseite mit Joomla.
Joomla Cache – Schritte zur Aktivierung
- Backend / Administratorseite unter System -> Konfiguration aufrufen

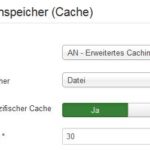
- dort unter dem Reiter System befindet sich der Zwischenspeicher (Cache)

- dort den Cache einschalten, wobei es 2 Möglichkeiten gibt
- normales / Conservative Caching für die meisten Seiten
- erweitertes /Progressive Caching für spezielle Anforderungen, da es die Seite für jeden Besucher zwischenspeichert
- Cache-Speicher wählen, Datei oder Datenbank
- Plattformspezifischer Cache Ja / Nein
- Cache Dauer 30min z.B. einstellen
- Speichern
Die Einstellungen sind von Seite und dem darunter liegenden System abhängig und müssen indivduell ausprobiert werden. Mit den Defaultoptionen ist man in der Regel sehr gut unterwegs.
Damit ist diese Einstellung noch nicht beendet. Weiter geht es zum Plugin:
- unter Erweiterungen -> Plugins

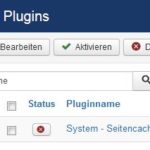
Joomla 3 Plugins - hier am besten in der Suche nach cache suchen und den „System – Seitencache“ finden

Joomla 3 Plugin System Cache - damit nun der System Cache auch funktioniert muss dieses Plugin aktiviert werden
Das ist es, nun ist der System Cache für die schnelle Auslieferung der Webseite unter Joomla aktiviert.
Gzip-Komprimierung Seitenausgabe von Joomla
Ein weiterer wichtiger Punkt für die Verbesserung der Performance des CMS Joomla, ist die Komprimierung. Wenn diese aktiviert ist, wird die Seite die dem Besucher ausgeliefert / angezeigt wird, zuvor komprimiert. Das spart Bandbreite und erhöt die Geschwindigkeit beim Anzeigen und senkt somit die Ladezeit der Webseite beim Besucher. Die Aktivierung in Joomla erfolgt so:
- Backend / Administratorseite unter System -> Konfiguration aufrufen
- zum Reiter Server wechseln und dort die Gzip-Komprimierung aktivieren

Joomla 3 Gzip-Komprimierung - Speichern
Das wars. Um die Komprimierung zu testen kann man seine Seite auf z.B. http://checkgzipcompression.com aufrufen. Hier ein Ergebnis von einer meiner Seiten. Einfach mal wirken lassen:

Achtung in einigen Fällen kann die obige Aktivierung zu Problemen führen, z.B. wenn der Webserver des Anbieters dies nicht unterstützt.
Optimierungsregeln in der .htaccess Datei
.htaccess Dateien geben Browsern Informationen und Anweisungen wie sie eine Webseite zu laden / anzeigen zu haben. Nachfolgende Änderungen in der .htaccess Datei von Joomla führen zur Performanceverbesserungen. Nicht alle funktionieren bei jedem Hosting Anbieter.
Damit die .htaccess Datei jedoch verwendet wird muss sie zuvor in Joomla mittels der Option URL-Rewrite nutzen, aktiviert werden:
- Backend / Administratorseite unter System -> Konfiguration aufrufen
- zum Reiter Site wechseln und dort rechts die Option „URL-Rewrite nutzen“ aktivieren

Joomla URL-Rewrite Option
Die Optionen in der .htaccess Datei sind folgende:
- ETag – teilt dem Browser mit dass eine Datei bereits heruntergeladen wurde und wann sie erneut im Cache gespeichert werden soll
- Expires headers – ähnlich ETag ermöglicht es jedoch gezielt für verschiedene Dateitypen die Ablaufzeit zu bestimmen und somit den erneuten Cachevorgang des Browsers
- AddOutputFilterByType DEFLATE – minimalisiert den kompilierten HTML Sourcecode durch das entfernen von Zeilenumbrüchen, leeren Zeilen und Leerzeichen
Nachfolgende Zeilen einfach an das Ende deiner .htaccess Datei kopieren. Achtung die Anführungszeichen müssen beide oben stehen:
########## Begin Optimierung – ETag
## Diese Regel erstellt ein ETag für Dateien basierend auf deren Aenderungsdatum,
## den timestamp und deren Dateigroesse
## Info: auf einigen Servern kann es zu Problemen kommen, dann deaktivieren
FileETag MTime Size
# AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future.
AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript
# Enable expiration control
ExpiresActive On
# Default expiration: 1 hour after request
ExpiresDefault „now plus 1 hour“
# CSS and JS expiration: 1 week after request
ExpiresByType text/css „now plus 1 week“
ExpiresByType application/javascript „now plus 1 week“
ExpiresByType application/x-javascript „now plus 1 week“
# Image files expiration: 1 month after request
ExpiresByType image/bmp „now plus 1 month“
ExpiresByType image/gif „now plus 1 month“
ExpiresByType image/jpeg „now plus 1 month“
ExpiresByType image/jp2 „now plus 1 month“
ExpiresByType image/pipeg „now plus 1 month“
ExpiresByType image/png „now plus 1 month“
ExpiresByType image/svg+xml „now plus 1 month“
ExpiresByType image/tiff „now plus 1 month“
ExpiresByType image/vnd.microsoft.icon „now plus 1 month“
ExpiresByType image/x-icon „now plus 1 month“
ExpiresByType image/ico „now plus 1 month“
ExpiresByType image/icon „now plus 1 month“
ExpiresByType text/ico „now plus 1 month“
ExpiresByType application/ico „now plus 1 month“
ExpiresByType image/vnd.wap.wbmp „now plus 1 month“
ExpiresByType application/vnd.wap.wbxml „now plus 1 month“
ExpiresByType application/smil „now plus 1 month“
# Audio files expiration: 1 month after request
ExpiresByType audio/basic „now plus 1 month“
ExpiresByType audio/mid „now plus 1 month“
ExpiresByType audio/midi „now plus 1 month“
ExpiresByType audio/mpeg „now plus 1 month“
ExpiresByType audio/x-aiff „now plus 1 month“
ExpiresByType audio/x-mpegurl „now plus 1 month“
ExpiresByType audio/x-pn-realaudio „now plus 1 month“
ExpiresByType audio/x-wav „now plus 1 month“
# Movie files expiration: 1 month after request
ExpiresByType application/x-shockwave-flash „now plus 1 month“
ExpiresByType x-world/x-vrml „now plus 1 month“
ExpiresByType video/x-msvideo „now plus 1 month“
ExpiresByType video/mpeg „now plus 1 month“
ExpiresByType video/mp4 „now plus 1 month“
ExpiresByType video/quicktime „now plus 1 month“
ExpiresByType video/x-la-asf „now plus 1 month“
ExpiresByType video/x-ms-asf „now plus 1 month“
########## Ende Optimierung
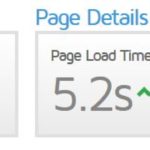
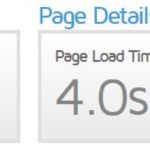
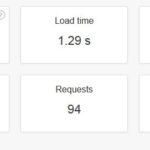
Damit du sehen kannst ob deine Änderungen eine Performanceverbesserung bewirken ist ein Vergleich von vorher und nacher notwendig. Nachfolgend 3 Tests der populären Tools von Google Pagespeed, GTmetrix und Pingdom. Alle wurden einmal ausgeführt und da der Server ein produktiver ist ist die Last unterschiedlich, daher soll nur grob die Richtung bestimmen und die Verbesserung aufgezeigt werden.
Google Developers – Pagespeed
https://developers.google.com/speed/pagespeed/insights/
GTMetrix Pagespeed Pre-Test
https://gtmetrix.com/
Pingdom Pagespeed Pre-Test
https://tools.pingdom.com/
verwenden von Erweiterungen für Optimierungen
Es gibt diverse Erweiterungen für Joomla die bei der Optimierung von Einstellungen helfen. Nachfolgend einige die ich erwähnen möchte:
- JCH Optimize – kombiniert JavaScript && CSS, erstellt aus Bildenr Sprites und minimiert und komprimiert JavaScript
- Jbetolo – alles Funktionen wie JCH Optimize und zusätzlich CDN Support
- JotCache – verbessert das Cache-System von Joomla
- Cache Cleaner – erlaubt das einfache löschen des Cache vom Adminpanel aus
- usw.
Interessiert in verschiedenste IT Themen, schreibe ich in diesem Blog über Software, Hardware, Smart Home, Games und vieles mehr. Ich berichte z.B. über die Installation und Konfiguration von Software als auch von Problemen mit dieser. News sind ebenso spannend, sodass ich auch über Updates, Releases und Neuigkeiten aus der IT berichte. Letztendlich nutze ich Taste-of-IT als eigene Dokumentation und Anlaufstelle bei wiederkehrenden Themen. Ich hoffe ich kann dich ebenso informieren und bei Problemen eine schnelle Lösung anbieten. Wer meinen Aufwand unterstützen möchte, kann gerne eine Tasse oder Pod Kaffe per PayPal spenden – vielen Dank.







Danke für den Artikel. Meine Internetseite hat jetzt deutlich bessere Ladezeiten.
– Ladezeit von 3s auf 1.2s
– Performance grade von 47 auf 94 Punkte
(getestet mit Pingdom)
2 Ergänzungen:
JCH Optimize hat extrem viel gebracht: Requests von 100 auf 20 und sehr viele Performance Punkte.
Vielleicht kannst du noch ein Wort zu PHP7 und HTTP2 ergänzen. Da sind auch nochmal deutliche Steigerungen (mehr als 50% schneller und dazu weniger CPU und RAM Auslastung) unter Joomla drin. Das steht bei mir als nächstes noch an.
Hallo Andreas,
und danke für deine Rückmeldung und schön dass die Tipps auch dir geholfen haben. PHP7 steht ebenfalls auf meiner ToDO Liste. Im Netz konnte ich gleiches lesen, teilweise bis zu 70% Verbesserung in der Geschwindigkeit. Danke für den Tipp mit HTTP2, ich habe mir das mal notiert, muss aber erst einiges dazu lesen 🙂 JCH Optimizer ist sicherlich einen Blick wert und macht einen guten Eindruck in dem was sie dort versprechen.