Ich beschreibe hier kurz einen groben Weg wie man in Joomla (Version 3.3.6), auf Basis des Templates protostar, ein mobiles bzw. responsive Menü erstellt. Ziel ist es so auf Smartphones, Tables etc. und bei kleineren Bildschirmanzeigen, das Menü übersichtlich und kompakt darzustellen.
Status Quo – das Menü mit Home und 6 Links im Vollbild

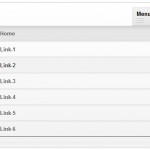
Status Quo – selbes Menü im kleineren Fenster bzw. Smartphone

Wie hier schön zu sehen ist, wird das Menü zwar gut dargestellt, nimmt jedoch viel Platz auf dem eh schon zu kleinem Display eines Smartphones oder Tablets ein. Und schon gehts los.
Template – /webdir/templates/protostar/index.php – hier nehmen wir folgende Zeilen, nach dem </header>, was der Teil für die Einbindung des Hauptmenüs ist, als Ausganssituation:
1 2 3 4 5 | <?php if ($this->countModules('position-1')) : ?><nav class="navigation" role="navigation"><jdoc:include type="modules" name="position-1" style="none" /></nav><?php endif; ?> |
Diese änder ich nun wie folgt ab:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php if ($this->countModules('position-1')) : ?><div class="navbar" role="navigation"><div class="navbar-inner"><div class="navigation"><a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"><span style="color:#000;font-weight:600;">Menu</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></a><div class="nav-collapse collapse"><jdoc:include type="modules" name="position-1" style="none" /></div></div></div></div><?php endif; ?> |
Entscheiden für das mobile Menü im Code sind die Zeilen mit „collapse“. Durch sie wird entschieden, dass das Menü, durch Vorgabe des Bootstrap in Joomla, bei kleineren (<700px meine ich) Screens geschlossen angezeigt wird. Die anderen Punkte wie 3x „class=“icon-bar““ zeigen später die symbolischen 3 Striche für das Menü, ebenso der Titel „Menu“, der frei geändert werden kann.
Status nach Copy und Paste ins Template:

Das Menü wird als “ nav-pills“ angezeigt, was unter „Module“ für das „Hauptmenü“ unter dem Punkt „Erweitert“ und „Menüklassensuffix“ definiert ist. Hier kann selbstverständlich auch mit “ nav-tabs“ experementiert werden. Die Farbe ist im Template unter „Erweitert“, durch den Punkt „Hintergrundfarbe“ definiert und kann selbstverständlich im Code und über die entsprechende CSS individuell angepasst werden. Achtung einige Einstellungen sind in im oberen Bereich der „index.php“ des Templates definiert.
Status im kleineren Browserfenster
Schauen wir uns das neue Menü nun auf dem Smartphone, Tablet oder dem kleineren Browserfenster an. Nun haben wir ein geschlossenes Menü mit dem Titel „Menu“ und den drei Strichen als Button. Klicken bzw. tippen wir auf diesen Button, so öffnet sich das Menü und zeigt alle weiteren Menüpunkte. Ein erneuter Klick auf den Button, schließt das Menü.
Damit ist meine grobe Anleitung zur Umstellung des horizontalen Menüs in ein mobiles Menü beendet. Übrig bleiben die Designanpassungen, die jeder nach Gusto, selber vornehmen kann. Weitere Idee, Vorschläge und Anregungen sind an dieser Stelle willkommen 😉
Bonus – Formatierung
Da die Formatierung und Farbe ein Thema ist, hier ein kurzer Hinweis. Nach der Änderung kann es sein, dass die vorherigen Farben und Formatierungen des Menüs nicht mehr stimmen. In diesem Fall hilft ein Blick in die tempaltes/meinTemplate/index.php und dort in den CSS Abschnitt für .navbar-inner. Weitere CSS-Formatierungen sind in der template.css in der Klasse .navbar-inner zu finden. Hier für background, border, shadow usw. Zeile ca. 3192 und 3412.
Bonus – verschiedene Formate
Ich hatte grade den Fall, dass obiges nicht ganz mit dem individuellem Template harmonisiert hatte. Die Lösung war in der template.css das Menü für kleinere Auflösungen dynamisch anzpassen, da es ansonsten mit einer fixen breite aus dem Bild lief:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | @media (max-width: 767px) {div.navigation{float: left;width: 100%;}div.navbar .btn-navbar{float: right;margin: 0;}}@media (max-width: 480px) {div.navigation{float: left;width: 100%;}div.navbar .btn-navbar{float: right;margin: 0;}} |
Interessiert in verschiedenste IT Themen, schreibe ich in diesem Blog über Software, Hardware, Smart Home, Games und vieles mehr. Ich berichte z.B. über die Installation und Konfiguration von Software als auch von Problemen mit dieser. News sind ebenso spannend, sodass ich auch über Updates, Releases und Neuigkeiten aus der IT berichte. Letztendlich nutze ich Taste-of-IT als eigene Dokumentation und Anlaufstelle bei wiederkehrenden Themen. Ich hoffe ich kann dich ebenso informieren und bei Problemen eine schnelle Lösung anbieten. Wer meinen Aufwand unterstützen möchte, kann gerne eine Tasse oder Pod Kaffe per PayPal spenden – vielen Dank.



hat sich erledigt- es lag an der falschen Position.
Die Navigation ist bei mir an Pos 3 nicht 1
Hi Isolde,
super das es jetzt funktioniert. Ich hatte mich schon gewundert, da ich es grade vor kurzem so auch wieder genutzt habe. Dann noch viel Spaß beim Seite erstellen.
habe alles so gemacht. Nutze Protostar. Bei mir erscheint leider kein Menükasten im mobile device.
Immer nur die Menus untereinander.
Habe gerade nochmal Zeile für Zeile verglichen…. woran kann es liegen?
Mh hatten wir das nicht schon oben -> schau mal auf die Antwort von Niels und mir. Es muss am CSS Style liegen.
Hallo Nils,
und danke für die Info. Stimmt natürlich die Styles sind neben der CSS auch noch in der index.php des Templates gesetzt. Edit: So habe es nochmal nachvollzogen und bei mir ist es in der template.css und dort in den .nav-collapse Klassen. Diese also einfach nach deinem Design anpassen.
Hallo Maik, danke für guten Artikel, hat mir sehr geholfen
@ Joachim: in der index.php die Klasse btn-primary in Zeile 117 löschen. Hat bei mir gelappt.
Hallo Joachim und danke für deine Rückmeldung. In diesem Fall könnte ich mir vorstellen, dass eine Komplikation im Style vorhanden ist. Am besten in deinem Template in der entsprechenden .css Datei nachsehen. Wenn die Seite zugänglich ist, kann ich auch gerne mal nachsehen.
Hallo Maik,
mein eigentliches Problem liegt da, dass in meinem Hauptmenu ein Kasten kommt, der mit „Main Menu“ überschrieben ist. Der war vor der Änderung der index.php nicht da.
Hallo Joachim,
so wie ich das sehe, steht das auch tatsächlich bei dir im Code. Schau mal bitte nach. Außerdem wird das responsive Menü auch bei voller Fenstergröße angezeigt. So wie ich das sehe ist dort ein div mit class well _menu und ggf. ddie css class page-header im Weg. Vergleich das bitte nochmal mit meiner Vorgabe. Besten Gruß
Maik,
danke der Quelltext war sehr hilfreich. Allerdings hat sich im Hauptmenü die Farbdarstellung invertiert. Das ist schlecht lesbar und ich frage mich, warum das passiert ist.
Hast Du eine Idee?