System ist ein Joomla 3.3.6 mit dem Template Protostar als Basis. In Protostar ist bereits alles für Bootstrap und JQuery eingebunden, sodass dies hier kein Thema sein soll, jedoch Voraussetzung ist.
Ziel ist es ein Menü zu erschaffen, bei dem der Klick auf einen Menüpunkt mit leichtem / weichem scrollen nach oben geschoben wird. Diese Technik wird häufig bei On Page Webseiten verwenden. Also Webseiten auf denen der Inhalt / Kontent, meist bzw. hauptsächlich auf der ersten (Start oder Home) Seite angezeigt wird.
Los gehts – hier die Schritte:
1. zu erst habe ich alle Menüpunkte erstellt die ich später brauche – hier z.B. Kontakt – im Backend / in der Administration -> Menüs -> Hauptmenü -> Neuer Menüeintrag

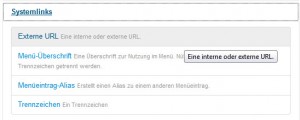
2. Hier gehen wir auf Auswählen und verwenden den Typ Systemlinks -> Externe URL

3. Als nächstes tragen wir einen Titel für den neuen Menüpunkt ein. Dann folgt das entscheidene – der Link. Dieser muss als Anker also mit einer Raute (#) vorweg geschrieben werden und muss nicht dem Menütitel entsprechen, jedoch später dem Anker an der entsprechenden Textstelle. Fertig? Gut -> speichern und schließen

4. Weiter gehts im Hauptmenü von Joomla mit Erweiterungen -> Module -> Modul Haupmenü
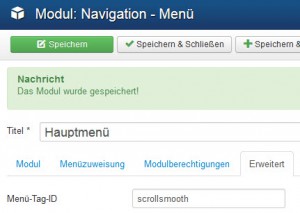
5. Im Modul Hauptmenü, dass standardmäßig beim Template Protostar dabei ist, rufe ich den Reiter Erweitert auf. Hier trage ich eine Menü-Tag-ID z.B: scrollsmooth, ein. Diese wird später für das jQuery Script benötigt und sollte eindeutig sein. Damit sind die Einstellungen in Joomla abgeschlossen und es geht auf Dateiebene weiter.

6. Zu erst erstelle ich im aktiven Templateverzeichnis „/webdir/templates/dein-template/js/“ eine neue Datei z.B. menuscroller.js
7. In dieser trage ich folgenden Code ein:
1 2 3 4 5 6 | jQuery(function() {jQuery('#scrollsmooth a').click(function(){jQuery('html,body').animate({scrollTop: jQuery(jQuery(this).attr('href')).offset().top},'slow');return false;});}); |
Diese Funktion sorgt dafür, dass bei einem Klick auf einen der Menüpunkte, langsam (animate und slow) zum entsprechend im Menüpunkt hinterlegten Anker, mit keinem Abstand zu Top (offset().top, gescrollt wird. Die Zeit entspricht Millisekunden wobei folgende Werte möglich sind:
- slow = 600 Millisekunden
- fast = 200 Millisekunden
- Zahl von 0 – z.b. 2000
- ohne Wert ist der Defaultwert 500 Millisekunden
Für offset().top kann z.B. offset(100).top geschrieben werden, wodurch der Abstand zu Top 100 zum Anker betrifft.
8. Als nächstes müssen wir dem Template noch unser jQuery Script mitteilen. Dafür öffnen wir die Datei „/webdir/templates/dein-template/index.php“ in einem Editor z.B. Notepad++ oder Netbeans und tragen folgendes nach dem bereits bestehenden JavaScript Include ein:
1 2 3 4 | // Add JavaScript FrameworksJHtml::_('bootstrap.framework');$doc->addScript('templates/' . $this->template . '/js/template.js');$doc->addScript('templates/' . $this->template . '/js/menuscroller.js'); <--- diese Zeile ist neu |
Das wars. Damit ist das Menü mit einem Smoothscroller, der mittels jQuery verarbeitet wird, versehen.
Interessiert in verschiedenste IT Themen, schreibe ich in diesem Blog über Software, Hardware, Smart Home, Games und vieles mehr. Ich berichte z.B. über die Installation und Konfiguration von Software als auch von Problemen mit dieser. News sind ebenso spannend, sodass ich auch über Updates, Releases und Neuigkeiten aus der IT berichte. Letztendlich nutze ich Taste-of-IT als eigene Dokumentation und Anlaufstelle bei wiederkehrenden Themen. Ich hoffe ich kann dich ebenso informieren und bei Problemen eine schnelle Lösung anbieten. Wer meinen Aufwand unterstützen möchte, kann gerne eine Tasse oder Pod Kaffe per PayPal spenden – vielen Dank.



Leider kann ich hier keine offizielle Seiten posten. Aber ich kann zumindest sagen, dass diese Vorgehensweise bei mir nicht anschlägt (Version Joomla 3.41).
Ich habe die menuscroller.js angelegt, die id im Menü festgelegt und in der index.php die Zeile eingefügt, um die js einzubinden. Als Grundlage diente auch mir das Protostar. Leider springen alle betroffenen Links im Menü „ohne“ sliden zum Anker.
Hallo Rafael,
das hört sich danach an, als wenn das Javascript nicht geladen wird, oder einen Fehler enthält. Schau nochmal in diese Richtung und teste, ansonsten funktioniert es auch mit der aktuellen 3.4.1.