Shopversion ist die aktuelle 1.06 rev 4642
Ziel ist es die Vorschaubilder für neue Produkte von der Standardgröße 120px in der Breite auf 220px zu vergrößern.
Lösung
Zum einen wird die Bildgröße im Administrationsbereich unter Konfiguration -> Bild Optionen festgelegt


Hier unter „Breite der Artikel-Thumbnails“ z.B. 220 eintragen und nun auch das Feld „Höhe der Artikel-Thumbnails“ beachten und z.B. auf 160 ändern. Zum anderen wird es im Template in der stylesheet.css, jedenfalls sofern sie noch original ist und hier in der CSS-Klasse „.productPreviewImage“, geändert.
zu z.B.
1 2 3 4 5 6 | Zeile 564.productPreviewImage {width:120px;display:block;vertical-align:top;padding:3px 15px 0 0;} |
zu z.B.
1 2 3 4 5 6 | .productPreviewImage {width:120px;display:block;vertical-align:top;padding:3px 15px 0 0;} |
Danach müssen alle Bilder neu skaliert werden. Dies wird über das Imageprocessing Modul erledigt:



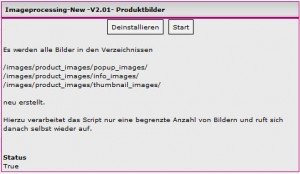
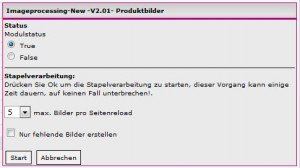
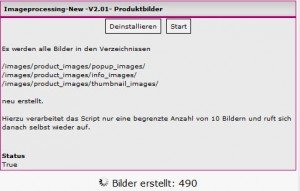
Module -> Imageprocessing-New -V2.01- Produktbilder -> auswählen und rechts auf Start – Einstellungen wie Stapelverarbeitung ggf. anpassen und mit Start beginnen – Dies dauert dann je nach Gesamtanzahl der Bilder und Änderungen der Größe, fehlenden Thumbs und Leistungs des Servers bis zu mehreren Minuten – danach sind alle Bilder entsprechend in der neuen Größe vorhanden. Bei einem guten Server kann hier schon 50 Bilder ausgewählt werden, die dann am Stück geändert werden 😉

Damit dies funktioniert müssen die Bilder zum einem in folgenden Verzeichnissen liegen:
/images/product_images/popup_images/
/images/product_images/info_images/
/images/product_images/thumbnail_images/
zum anderen sollte das Originalbil mindestens der neuen Größe entsprechend oder aber die Option „Skalierung von Bildern mit geringer Auflösung“ auf „True“ unter den Bildoptionen ausgewählt sein.
Interessiert in verschiedenste IT Themen, schreibe ich in diesem Blog über Software, Hardware, Smart Home, Games und vieles mehr. Ich berichte z.B. über die Installation und Konfiguration von Software als auch von Problemen mit dieser. News sind ebenso spannend, sodass ich auch über Updates, Releases und Neuigkeiten aus der IT berichte. Letztendlich nutze ich Taste-of-IT als eigene Dokumentation und Anlaufstelle bei wiederkehrenden Themen. Ich hoffe ich kann dich ebenso informieren und bei Problemen eine schnelle Lösung anbieten. Wer meinen Aufwand unterstützen möchte, kann gerne eine Tasse oder Pod Kaffe per PayPal spenden – vielen Dank.

Hallo guten Abend,
leider habe ich keine Ahnung von Einstellungen Bild-Größe usw. zu ändern?
auch verstehe ich als Admin nur Bahnhof bei gewissen Anpassungen Einstellungen, die hier erklärt werden.
Mein Modified e Commerce- Online Shop ist veraltet 2011
es müssten einige Anpassungen gemacht werden.
Nur leider habe ich zu meinen Fragen zu einer Anpassung keine verständliche Antwort gefunden.
Erklärungen sind nicht für Laien gedacht..dieses finde ich nicht gut!
Mit freundlichen Grüßen
Hallo Carmen,
und danke für das Feedback. Leider verstehe ich nicht ganz die Frage hinter deinem Kommentar. Wenn dein Shop von 2011 ist, dann sollte er aus Sicherheitsgründen und auch aus SEO-Sicht aktualisiert und auf den neusten Stand gebracht werden.